Contact Info
- Williams Lake, BC V2G 1W5
- + 250 305 4838
- jonesconsulting.wl@gmail.com
- Office Hrs: Today 9.00am to 6.00pm
Например, правильное использование HTML5 doctype и отзывчивого мета-тега помогут вашему проекту работать html и html5 разница на разных устройствах и браузерах. Понимание этих элементов поможет вам создать адаптивный и современный веб-сайт. 🗸Популярные CMS, такие, как WordPress, Joomla, Drupal и другие, могут без проблем работать на сервере Linux.
Класс дается тем элементам, которые повторяются на страницах сайта (чтобы по несколько раз не писать один и тот же CSS код). Даже если у вас сейчас данный элемент один, но вы чувствуете, что похожие элементы могут появится в дальнейшем – давайте этому элементу класс. Эффективное управление временем является одним из ключевых навыков, необходимых айтишникам для успешной работы в быстротемповом и динамичном мире информационных технологий.
Наш сайт принимает оплату с помощью платежной системы Way For Pay. Все операции на нашем сайте безопасны и проходят с использованием шифрованного SSL соединения. Платежная система полностью гарантирует безопасность платежей. Графика для экранов повышенной чёткости.— В чём разница между физическими и логическими пикселями.— Что такое «ретиновая» графика.— Приёмы ретинизации содержимого веб-страницы. Дополнительные возможности.— Подключение файлов.— Примеси и расширения.— Организация кода.— Сборка стилей. Также следует обратить внимание, что есть также мультидоменные сертификаты или сертификаты с покрытием всех субдоменов сайта.
Веб-браузеры подтверждают это значком замка в адресной строке браузера. При следующем посещении согласовывается новое соединение и создается новый набор ключей. Еще одно важное отличие заключается в том, что HTTPS работает на транспортном уровне, а HTTP на прикладном уровне. Данные в HTTP передаются как обычный текст, а данные в HTTPS передаются как зашифрованный текст. HTTP и HTTPS – это два протокола, которые позволяют веб пользователям отправлять и получать данные через Интернет. Да, вы можете использовать переменные и миксины Bootstrap для кастомизации стилей или создавать свои темы.
Кроме теории, вы будете заниматься практическими задачами. Я буду показывать, как теоретические знания можно использовать на реальном проекте. Я могу обучать как на украинском, так и на русском языке, если вам так удобнее получать новые знания. Студенты из Украины могут учиться на любом языке на свое усмотрению. Если вы гражданин Латвии, Литвы, Эстонии, Армении, Сакартвело, Молдовы, Казахстана, Узбекистана и других стран, которые были оккупированы советским союзом, вы можете учиться на русском языке. Другими словами, если GET/users возвращает список пользователей, то HEAD/users сделает такой же запрос, но не вернет список пользователей.
Классы layout ограничивают контент именно этой шириной. Можно, конечно сделать и больше, но нормальная ширина, которую легко воспринимает человек — это примерно размер обычного листа A4. Просто приложи его к экрану своего монитора и ты увидишь, что текст хорошо читается.
Сегодня микроразметка – один из основных трендов в сео-оптимизации. Благодаря этому в поисковой выдаче все больше появляется грамотно выполненных сниппетов. Flexbox это интересный и удобный метод позиционирования и распределения элементов на HTML странице с помощью CSS, в последнее время получивший широкою поддержку браузерами. В статье описано, как с помощью CSS не просто спрятать, а удалить псевдоэлементы before или after со страницы. А также, почему этого нельзя сделать с помощью JavaScript.


Обучение ориентировано на лиц всех возрастов, желающих овладеть искусством создания веб-страниц. Кто вы по профессии или специальности, и чем вы занимались раньше – неважно. Если у вас есть опыт в IT-сфере – вам будет немного проще учиться. Изучай веб-дизайн, верстку и разработку сайтов с нуля вместе с персональным ментором. От уровня чайника через несколько недель ты сможешь создать и поддерживать собственный проект.
В целом, выбор между Linux- и Windows-хостингом зависит от специфических требований вашего проекта, используемых технологий и предпочтений разработчиков. Если ваш веб-проект использует технологии, такие как ASP.NET, .NET Framework или Silverlight, Windows-хостинг будет наиболее подходящим выбором, так как он специально адаптирован для работы с этими технологиями. 🗸Windows-хостинг обычно использует базы данных Microsoft SQL Server.
Студенческие проекты в программе смоделированы под решения для проектов заказчиков. Студенты посетят семинары зарубежных спикеров, будет представлена программа, которая включает 5 основных разделов. С помощью опытных фронтендщиков студенты научатся решать сложные задачи как самостоятельно, так и в группах. В конце обучения каждому выпускнику будет предоставлен шанс продемонстрировать приобретенные навыки перед представителями IT-компаний — экзаменаторами. Какие есть версии html и кто такой Тимоти Джон Бернерс-Ли, а также что такое Консорциум Всемирной Паутины. Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или…
Начиная от элементов, которые устанавливают связи с вашим документом (гипертекстом), до элементов которые делают эти документы интерактивными (например формы) — все это является составными частями HTML. Кроме домашних заданий, вы будете создавать свой персональный проект. Самостоятельно, но под наблюдением ментора вы разработаете свой сайт, напишете для него код, лично загрузите в глобальную сеть и положите себе в портфолио.
Очевидно, что это размеры от 1200px (наш максимум) до 1024px — это типовой размер планшета по горизонтальной ориентации. Но если повернуть планшет вертикально, то будет 768px — это довольно узко. Пусть у нас есть экран десктопа — обычно это ширина от 1200px и выше.
Довольно часто можно встретить специалистов, которые могут совмещать frontend и backend, они абсолютно уверенно себя чувствуют как с одной так и с другой стороны медали. Backend — это программно-аппаратная часть проекта, Frontend же является клиентской стороной пользовательского интерфейса к программно-аппаратной части проекта, то есть к бекенду. Другими словами бекенд — это все то, что происходит на стороне сервера и что остается невидимым пользователю (сам сервер тоже является частью бэкенда, только аппаратной). Отсюда и название front — это видимое спереди, back — это то, что скрыто сзади, невидимое. На кусах фронтенд разработки в Dan.It вы сможете приобрести знания и освоить все навыки, необходимые востребованному frontend-разработчику.
Слово “фронтенд” все чаще можно встретить не только на просторах сети, но и в беседе в обычных дружеских тусовках. Наверняка вы неоднократно задавались вопросом о том, кто такой фронтенд-разработчик, какие его задачи, чем он занимается, и что такое фронтенд в принципе. Если вы еще не знаете что такое HTML5 и с чем его едят, шпаргалка может быть отличным подспорьем при его изучении.
Ваш выбор хостинга сервера не должен зависеть от операционной системы, которую вы в настоящее время используете дома. Прежде всего необходимо обсудить детали и функциональность вашего сайта с вашим разработчиком, прежде чем решить, какой хостинг использовать. В большинстве случаев вам подойдет план хостинга Linux, если вы хотите управлять компанией электронной коммерции, создать личный сайт или блог, для которого не требуются веб-инструменты Microsoft.
Некоторые работодатели совершенно не различают фронтенд-разработчика от верстальщика, предъявляя к соискателю вакансии на должность фронтенд-разработчика знание навыков совершенно не относящихся к его профилю. Работодатели часто сами не знают, что верстальщик — это фактически узкопрофильный специалист. Его задача заключается в верстке макета, полученного от дизайнера, используя при этом только HTML+CSS, и это всего треть от того, что должен знать junior frontend разработчик. Если вы имеете творческий подход к работе, жаждете разрабатывать и создавать динамические пользовательские интерфейсы, вам однозначно дорога во фронтенд.
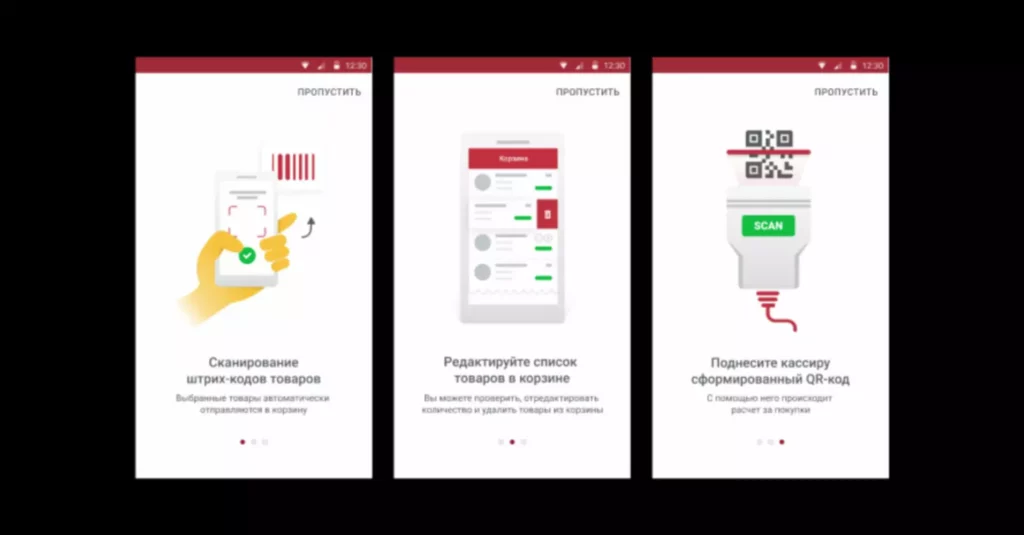
Для каждого проекта выбор между мобильным и веб-приложением делается отдельно. Самое главное – это потребности и ожидания пользователей. Кроме того, следует понимать бюджет и сроки создания программы. Также нужно учесть технические возможности той или иной площадки и планы по продвижению будущего приложения.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .

Leave A Comment